라임서베이의 단일 선택(택1) 문항 설계에서 답변 목록의 무작위 배치는 매우 중요하다. 그렇기 때문에 답변 항목들의 무작위 배치에 관한 많은 조건들이 발전해왔다. 무작위 배치가 논리적으로 복잡한 이유는 '답변 없음', '기타', '잘 모르겠다', '기타 [ ]' 등이 문항의 답변으로 추가되면서, 구체적인 설명을 담고 있는 항목들과의 배치가 복잡해지기 때문이다.

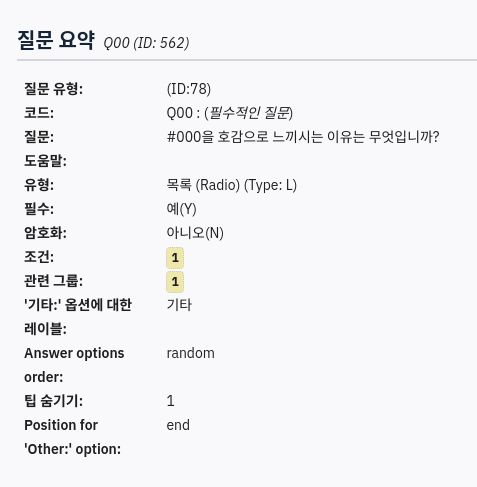
위의 사진에는 무작위 배치에 대한 2개 이상의 조건이 필요하다.
- 8개의 내용 문항은 무작위로 순서가 바뀌어야 한다.
- '기타 [ ]' 와 '잘 모르겠다'는 문항의 마지막에 고정되어야 한다.
이 조건은 현재의 라임서베이(6.4.1+)에 내재된 단일항목선택(list, radio) 옵션 조정으로는 불가능하다. 이유는 '기타' 또는 '기타 [ ]'의 위치가 '잘 모르겠다'라는 항목코드의 앞으로 지정하는 기능이 없기 때문이다. 그리고, 부분 무작위 순서 배치 기능도 없다.
그러나, 질문 텍스트와 도움말의 소스 코드에 자바스크립트를 추가하는 방식으로는 가능하다.
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// The number of answers to be fixed at the end of the list
var fixedAnswers = 1;
// 고정할 답변들
var fixedElements = ['other', '9'];
// Identify this question
var qID = {QID};
// Find the number of answers
var ansCount = $('#question'+qID+' .answer-item').length;
if($('#question'+qID+' input[type="text"]').length > 0) {
ansCount = ansCount -1
}
console.log(ansCount);
// Place the last n answers created at the end of the list
var fixedIndex = fixedAnswers - 1;
for (var i=0; i<fixedAnswers; i++) {
var answer = $('input[id^="answer"][id$="X'+qID+(ansCount-fixedIndex)+'"]');
var answerItem = $(answer).closest('.answer-item');
var answersList = $(answer).closest('ul');
$(answersList).append(answerItem);
fixedIndex--;
}
});
</script>위의 코드와 함께 내재된 옵션 기능을 아래와 같이 함께 설정한다:

참고로 'Postion for 'Other:' option:'의 위치는 위의 자바스크립트 코드의 영향으로 작동하지 않는다. 위의 소스코드와 아래 논리/보이기 옵션을 함께 요약하면 이렇다:
- '잘 모르겠다'는 9번 코드를 마지막 답변으로 고정한다. 그리고 앞의 8개 응답 코드를 무작위 순서로 배치한다.
- '기타 [ ]' 항목을 옵션 설정에서 추가하고, 소스코드에서 '9'번 코드와 함께 'other'코드를 고정화시킨다.
'limesurvey_라임서베이 > questionnaire' 카테고리의 다른 글
| 질문 답변 중단 사례1: 변경필수 (0) | 2024.06.01 |
|---|---|
| [수학 공식] latex 스타일 { } 활용 주의 (0) | 2024.02.01 |
| [Ranking] - 순위 다중 선택 (0) | 2024.01.17 |
| [주석 태그] 통계 보고서 출력 (2) | 2024.01.03 |
| [그룹내] 무작위 순환 질문들 만들기 (0) | 2024.01.01 |



